Data Grid for .NET MAUI – Version 1.0.3 Released
Published:
Modified:
I’m glad to announce a big enhancement to DataGrid control – UI virtualization support.
About Data Grid Virtualization
Imagine having a data grid with 10k rows. Let’s make things even worse. Imagine having a data grid with 10k heavy, complex, templated rows, rows that take a while to instantiate and render. If the grid loads all 10k rows, we’re in trouble. Loading time would be terrible. Memory consumption would be bad. Most probably basic operations like scrolling would be negatively impacted as well. This is where UI virtualization steps in.
The basic idea is to render only the currently visible rows and some rows that come before and after them. When scrolling, data grid virtualization manager adds/removes rows to maintain a feasible number of rows. In case of our imaginary 10k rows data grid, let’s say the grid would load only 50-100 rows. The actual number is not important. What is important is the fact that the grid would be lite (low memory consumption) and fast (fast initial loading and fast scrolling).
There are many different techniques to implement UI virtualization. Below I’ll describe mine.
UI Virtualization Implementation
Bindable Properties
DataGrid exposes these virtualization related bindable properties:
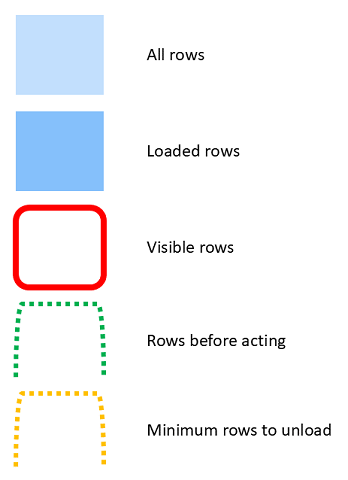
VirtualizationEnabled– Enables or disables UI virtualizationVirtualizationInitialRowsToLoad– Defines how many rows data grid loads initially, before any scrolling is doneVirtualizationRowsBeforeActing– Defines how much in advance to load rows that are yet to become visible, and how much in advance to unload rows that went too far from visible rowsVirtualizationRowsToLoad– Number of rows to loadVirtualizationMinRowsToUnload– Minimum number of rows to unload
Basic UI Virtualization Logic
Initially data grid loads only some rows. We define this via VirtualizationInitialRowsToLoad
Scrolling can trigger 4 virtualization operations: load rows at bottom, load rows at top, unload rows from bottom and unload rows from top. When scrolling down, data grid loads rows at the bottom and unloads rows from the top. Similarly, when scrolling up, data grid loads rows at the top and unloads rows from the bottom.
For instance, when scrolling down, the visible window of rows moves down. At some point, we need more rows (VirtualizationRowsToLoad) at the bottom to provide seamless scrolling experience. VirtualizationRowsBeforeActing is used to define this border point. Similarly, at some point we do not need some rows at the top, as they are too far from the visible window of rows. We should unload these rows to release some memory and optimize future layout cycles (measure and arrange).
VirtualizationMinRowsToUnload is there to prevent frequently unloading small number of rows when scrolling. Without it, we would be unloading 1-3 rows after each scroll, and this would trigger the layout operation (measure and arrange all rows, columns and cells) too often. Other than avoiding too many layout operations, the bonus idea is to defer unloading rows for some time and keep rows in memory as we might get back to them.
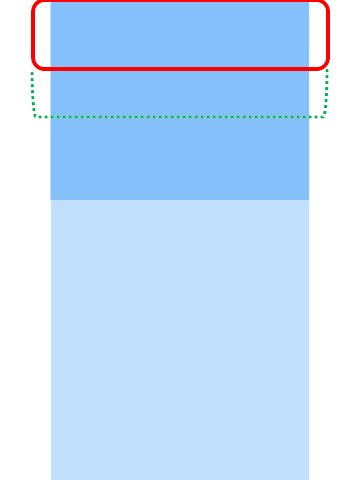
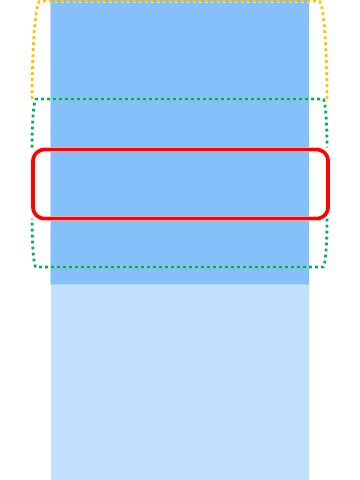
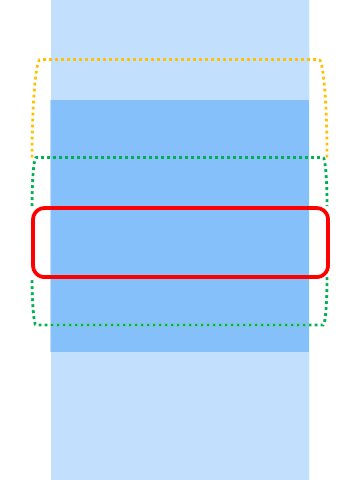
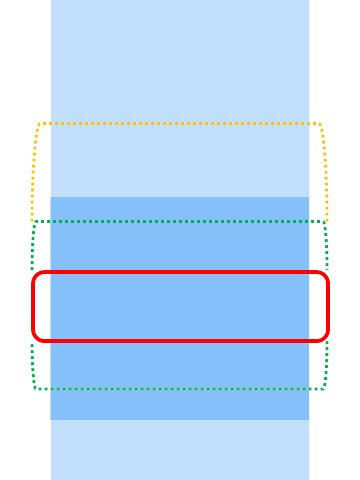
Basic UI Virtualization Logic – Animation
They say a GIF is worth a thousand words:



Leave a Reply