Monsalma controls for .NET MAUI
Published:
Modified:
To get started, please download Monsalma.Maui.Controls NuGet package:
https://www.nuget.org/packages/Monsalma.Maui.Controls/
To browse demos and make requests, please visit Monsalma.Maui.Controls GitHub repository:
https://github.com/Monsalma/Monsalma.Maui.Controls
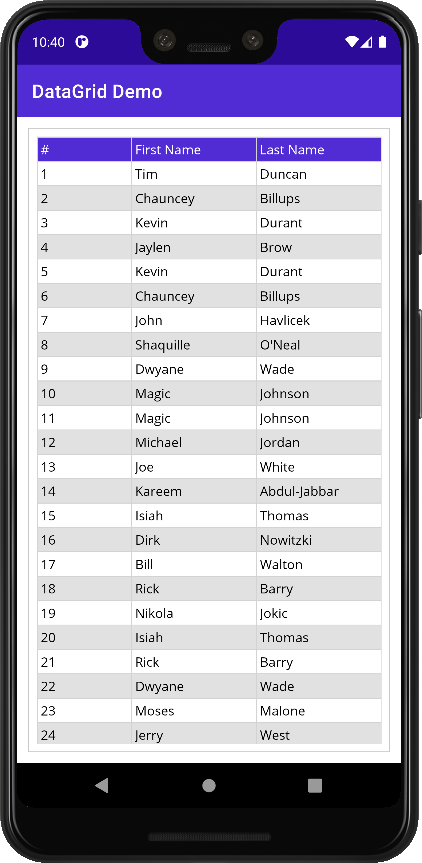
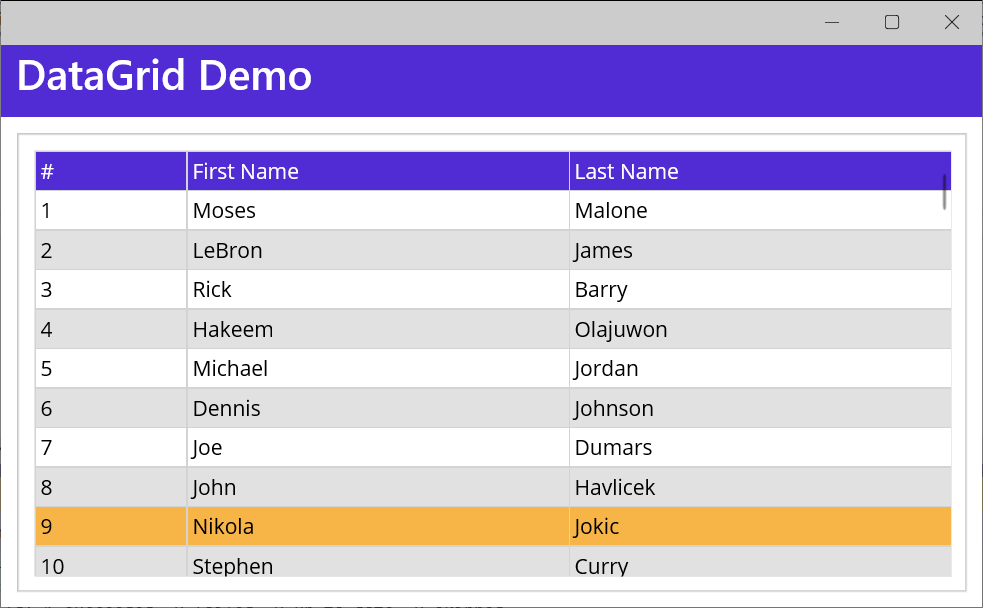
Data Grid for .NET MAUI
This is the initial release of the control. The plan is to add many more features. This is only the beginning!
Please share your comments and suggestions and I’ll do my best to suit your needs.


DataGrid features and properties
Items
Bindable property of ICollection type. The grid control iterates this collection to produce rows.
Columns
For detailed info, read this article.
Bindable property of ICollection<DataGridColumn> type.
DataGridColumn is the base column type. All other column types derive from it. Currently data grid supports text columns (DataGridColumnText), command/button columns (DataGridColumnCommand) and templated columns (DataGridColumnTemplated).
The grid control iterates this collection to produce columns.
SelectionMode
Bindable property of DataGridSelectionMode type.
Possible values are Single and Multiple.
SelectedItem
Used with Single selection mode. null with Multiple selection mode.
SelectedItems
Used with Multiple selection mode. null with Single selection mode.
Styling
Border
Use BorderLineBrush (Brush) and BorderLineThickness (double) to style data grid border.
Row Style
Use HeaderRowStyle, RegularOddRowStyle, RegularEvenRowStyle and SelectedRowStyle.
<ContentPage.Resources>
<Style
TargetType="controls:DataGridRowHeader"
x:Key="HeaderRowStyle">
<Setter
Property="CellBackgroundColor"
Value="{StaticResource Key=Primary}" />
<Setter
Property="CellForegroundColor"
Value="{StaticResource Key=White}" />
</Style>
<Style
TargetType="controls:DataGridRowRegular"
x:Key="RegularOddRowStyle">
<Setter
Property="CellBackgroundColor"
Value="{StaticResource Key=White}" />
<Setter
Property="CellForegroundColor"
Value="{StaticResource Key=Black}" />
</Style>
<Style
TargetType="controls:DataGridRowRegular"
x:Key="RegularEvenRowStyle">
<Setter
Property="CellBackgroundColor"
Value="{StaticResource Key=Gray100}" />
<Setter
Property="CellForegroundColor"
Value="{StaticResource Key=Black}" />
</Style>
<Style
TargetType="controls:DataGridRow"
x:Key="SelectedRowStyle">
<Setter
Property="CellBackgroundColor"
Value="{StaticResource Key=Yellow100Accent}" />
<Setter
Property="CellForegroundColor"
Value="{StaticResource Key=Black}" />
</Style>
</ContentPage.Resources>UI Virtualization
Data grid supports UI virtualization to improve performance. The concept of virtualization is used to optimize memory usage and decrease the time needed for the layout cycle (measure phase and arrange phase). Find more details in the separate article – Data Grid for .NET MAUI – Version 1.0.3 Released.
